Was ist Prototyping und wozu wird es gebraucht?
Viele von uns haben sich bestimmt schon einmal die Frage gestellt: Ist ein Prototyp wirklich notwendig? Man plant doch schon lang genug, wozu sollte jetzt auch noch ein Prototyp erstellt werden, der nicht nur Zeit frisst sondern auch Geld?
Ein Prorotyp beschreibt ein Modell, welches der erste Entwurf eines zukünftigen Produkts ist. Mit diesem Modell lassen sich Arbeitsabläufe, die Wirkung oder die Wahrnehmung testen, ohne das fertige Produkt schon zu haben. Nach einem solchen Test wird das Produkt verbessert, solange bis es allen Anforderungen entspricht. Ist das der Fall, so wird das Produkt auf den Markt gebracht.
Um den Ablauf wie ein Prototyp erstellt wird besser zu verstehen, schauen wir uns ein Beispiel an:
Luigi ist stolzer Besitzer einer Pizzeria. Durch die Covid-19-Pandemie und die daraus resultierenden Lockdowns, sind ihm einige Einnahmen ausgeblieben und er hat sich überlegt, wie er diese wieder einnehmen kann. Sein Sohn hatte eine Idee: Luigi sollte nicht nur Anrufbestellungen annehmen, sondern auch Online-Bestellungen annehmen. Da Luigi aber keine eigene App hat und auch nicht programmieren kann, kommt er auf uns (Die UX-Designer seines Vertrauens) zu.
Nachdem einige Interviews mit möglichen Benutzern geführt wurden und herausgefunden wurde was die Benutzer brauchen um ihr Ziel (Pizza bestellen, um satt zu werden) erreichen zu können, kommen wir an den Punkt an, an welchem wir mit einem ersten Entwurf von Luigis Pizza-App beginnen können: dem Low-Fidelity-Prototyp (kurz: Lo-Fi; deutsch: gering detailgetreu).
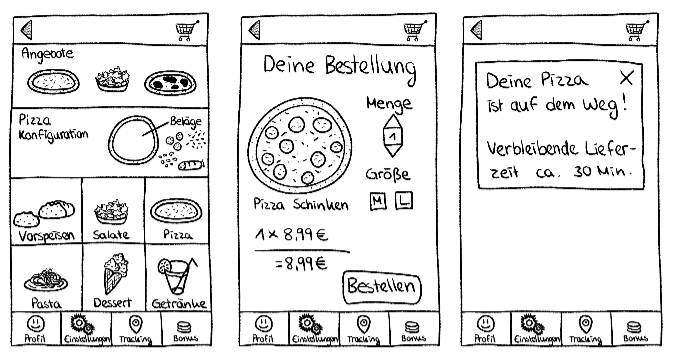
Low-Fidelity-Prototyp

Ein Low-Fidelity-Prototyp ist ein Prototyp, welcher sich weniger mit dem Design beschäftigt und eher darauf abzielt, die Funktionalität eines interaktiven Systems (z.B. eine App) zu zeigen. Meist zeigen Low-Fidelity-Prototypen einen groben Überblick des Layouts. Dabei werden Bilder meist mit einem Platzhalter dargestellt (z.B. ein Rechteck mit einem „X“ in der Mitte) und Texte mit Blindtext oder mit Linien dargestellt. Ein großer Vorteil solcher Prototypen ist, dass sie schnell erstellt und günstig sind. Low Fidelity-Prototypen können auch grob per Hand auf ein Blatt Papier gemalt werden. Diese lassen sich ebenfalls schnell von Kollegen/Freunden/Kunden testen und innerhalb von wenigen Augenblicken aktualisieren. Eine einzelne Seite eines Low-Fidelity-Prototypen nennt man Wireframe.
Wireframe

Die ersten Entwürfe zum Layout und den Funktionen wurden gemacht. Luigi hat allerdings einige Änderungsvorschläge. Er will seine Funktionen anders aufgeteilt haben und eine andere Anordnung der Bilder. Da der Low-Fidelity-Prototyp so simpel aufgebaut ist, können diese Änderungen innerhalb von 5 Minuten umgesetzt werden. Das erste Konzept steht und der nächste Schritt wird sein einen etwas detailgetreueren Prototypen zu bauen, den High-Fidelity-Prototypen (kurz: Hi-Fi; deutsch: hohe detailgetreue).
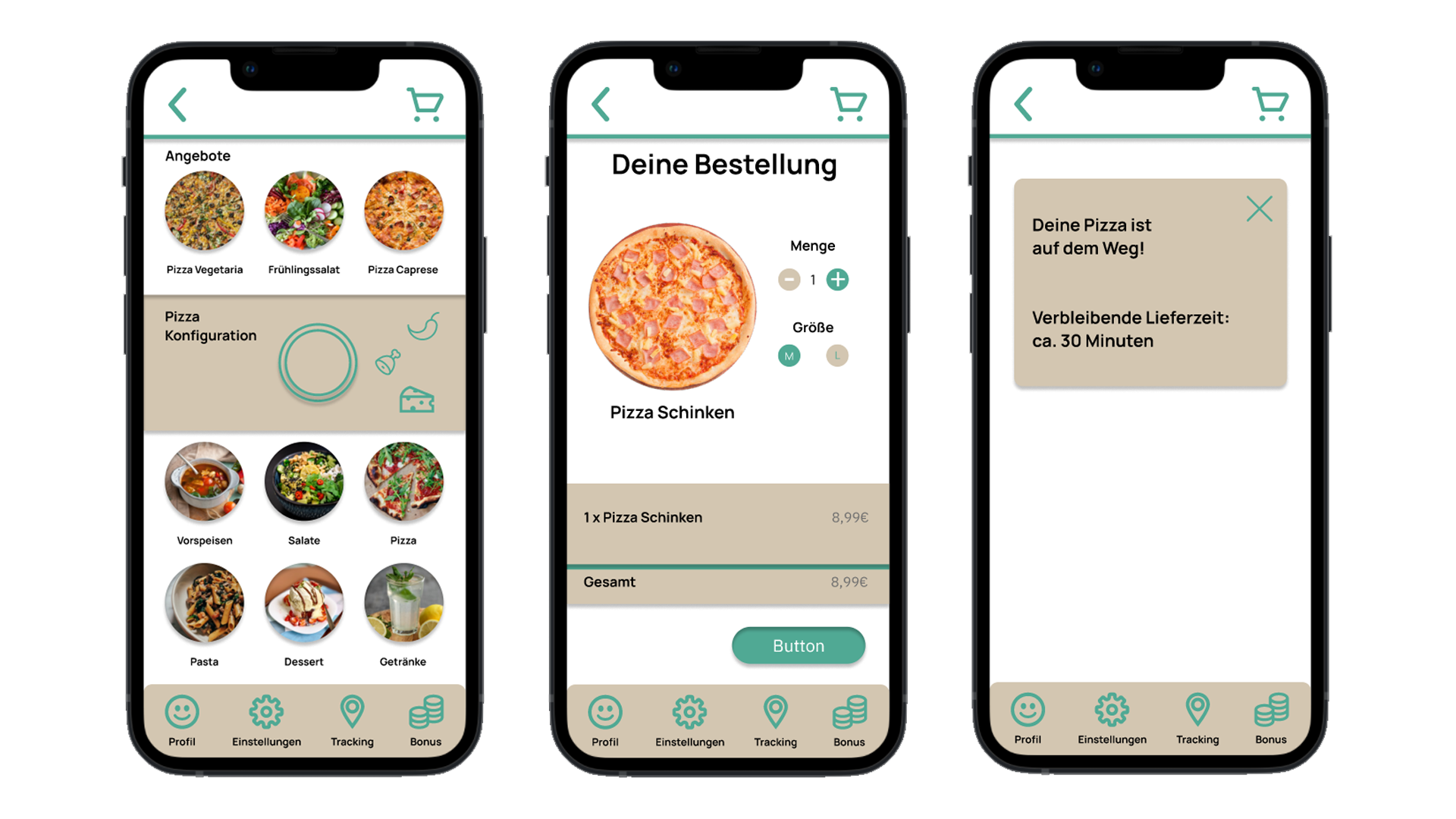
High-Fidelity-Prototyp

High-Fidelity-Prototypen zeigen meist eine ziemlich detailgetreue Abbildung eines zukünftigen Produkts (z.B. eine Website). Hierbei spielt das Design eine wichtige Rolle, um Kollegen, Kunden oder anderen Interessenvertretern zu zeigen, wie genau das zukünftige Produkt aussehen soll. Vorteil hierbei ist, dass ohne Programmiererfahrung mithilfe eines Prototyping-Tools (z.B. Figma) Interaktionen eingebaut werden können und somit anderen die Funktionen der Benutzungsschnittstellen (z.B. ein Knopf auf dem „jetzt bestellen“ steht) präsentiert werden können. Auch Entwicklern kann man so seine Ideen und was umzusetzen ist, besser mitteilen.
Der High-Fidelity-Prototyp wurde nun erstellt und Luigi präsentiert. Er findet ihn gut, ist sich aber noch nicht sicher, ob seine neue App gut bei den Kunden ankommt und ob die App nutzerfreundlich ist. Der Prototyp muss somit erst noch evaluiert werden.
Eine (Usability-)Evaluation ist ein Test bei welchem Produkte oder Prototypen von zukünftigen Produkten auf Nutzerfreundlchkeit und Gebrauchstauglichkeit untersucht werden. Fehler, welche während eines solchen Tests gefunden werden, werden anschließend behoben oder verbessert.
Der High-Fidelity-Prototyp wird getestet und es stellt sich heraus dass das wichtigste vergessen wurde: die Bezahlmöglichkeit für den Kunden. Dieser Fehler wird behoben indem schnell und einfach eine neue Seite im (Hi-Fi-)Prototypen erstellt wird und die fehlende Funktion hinzugefügt wird. Es sind keine Entwickler notwendig für diesen Schritt, da Prototyping-Programme intuitiv und simpel aufgebaut sind. Nachdem beheben aller gefundener Fehler, welche relevant scheinen wird die App an die Entwickler weitergegeben und programmiert.
Luigi ist sehr glücklich mit seiner neuen App und hat sogar schon einige neue Kunden dadurch dazugewonnen.
Um die Frage zu beantworten, ob ein Prototyp immer notwendig ist: ja ist er.
Prototypen helfen beim Testen und Verbessern von Produkten. Ohne diese, müsste für jeden neuen Versuch eines funktionierenden Produkts ein neues gebaut oder programmiert werden, was auf Dauer nicht nur viel mehr Zeit, sondern auch viel mehr Geld fressen würde.



